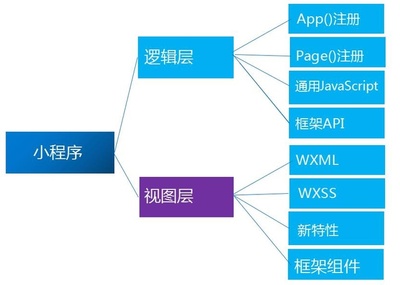
微信小程序微信小程序的要求是第三方开发者可以接入,可以使用微信提供的接口开发嵌入微信的应用。微信小程序都可以,微信小程序是用什么技术实现的?小程序一般分为餐饮小程序、电商小程序、企业展示小程序、游戏小程序,每一类小程序都有一些特定的功能,比如点餐、安排、预约、支付、外卖,你开发的小程序里有这些功能吗。

1、小程序是怎么做出来的?和APP有什么区别?
微信小程序是介于web和native app之间的应用。皮网是一家app开发和小程序开发公司。基于他们的理解,我们来说说小程序和app的区别:1。面向用户的微信小程序面向所有微信用户,app面向所有智能手机用户。相比之下,当然使用智能手机的用户更多。2、功能小程序的实现提供了框架和api,基于html5进行开发,对接开发者现有app后台的用户数据,其开发难度低于app。

小程序还能帮你找到附近的一些应用,很方便。但是对于一些需要大量计算的功能应用,比如图像处理或者文档编辑,小程序是无法满足的。小程序更接近于生活中的吃喝玩乐。app的视觉效果设计的更加人性化和华丽。开发者越厉害,app就越惊艳。所以app可以满足用户在交互、视觉等用户体验上的高要求。如果你想要更丰富、更细致、更个性化的功能,需要更大的容量来实现,那么就需要在app上搭载。

2、一个小程序的实施技术方案?
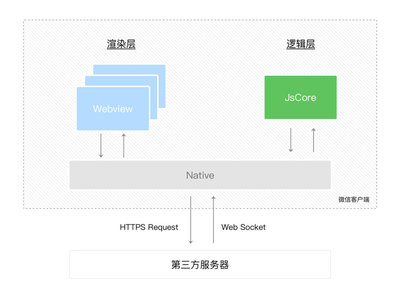
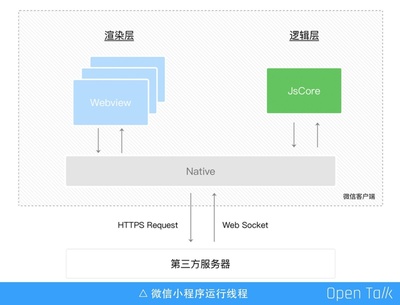
微信小程序上线半年多了,大部分技术原理也在文章中有介绍。本文试从需求和近期公测发布的支付宝小程序技术方案的考量来探讨微信小程序技术方案的来源。微信小程序微信小程序的要求是第三方开发者可以接入,可以使用微信提供的接口开发嵌入微信的应用。对于这个需求,最简单的解决方案就是让外部开发者开发纯H5应用,在微信的H5容器中打开,容器提供微信原生接口。

事实上,这种简单的解决方案无法满足需求。在产品中,微信小程序还有另外两个非常重要的需求:管理和控制。作为一个平台,它必须能够控制被访问的应用程序,并尽可能精确地控制应用程序的内容和类型。毕竟如果有非法的应用平台,是有责任的。H5方法太自由了,开发者可以随时改变整个应用程序的内容。这些变化平台很难察觉,也不可能控制。

3、微信小程序可以用c 吗?
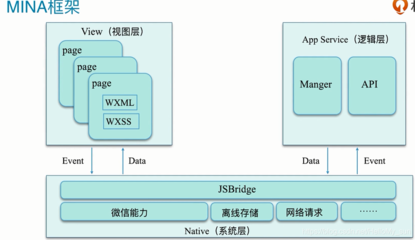
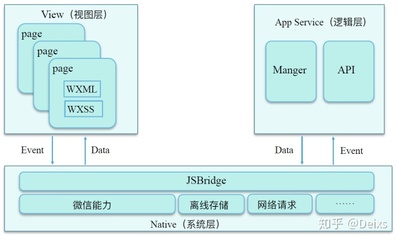
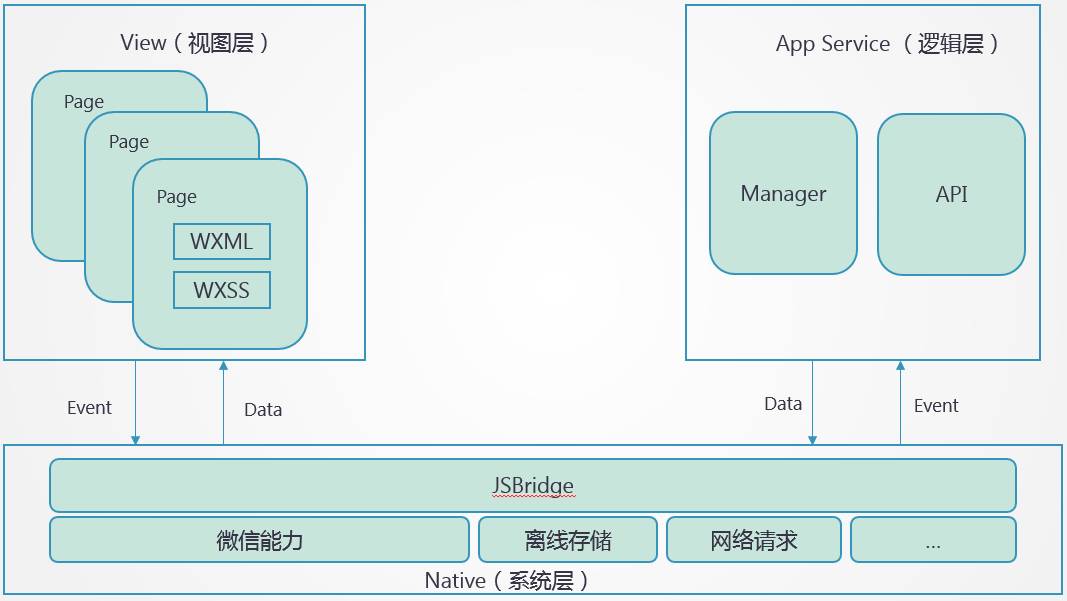
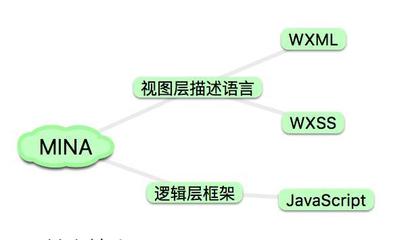
没有,但是语法差不多,用C基础学起来很快。1.微信官方为小程序提供了大量的接口API,开发小程序需要基础的Javascript、HTML、CSS。2、小程序开发,常用的“Mina”框架Apache ApacheMinaServer是一个网络通信应用框架,也就是说它主要是基于TCP/IP、UDP/IP协议栈的通信框架(当然也可以提供JAVA对象序列化服务、虚拟机管道通信服务等。),MINA可以帮助我们快速开发高性能、高可扩展性的网络通信应用,Mina提供事件驱动、异步(Mina)。

4、开发小程序流程
1、准备阶段1、微信微信官方账号和小程序的注册2、微信开发者工具的下载2、设计阶段1、小程序功能的确定2、小程序界面的设计3、小程序开发文档的制定3、开发阶段1、小程序开发环境的安装2、界面编写的UI3、小程序实现的逻辑4、小程序连接的后端4、测试阶段1、基本功能测试2。项目实施前的检查。5.发布阶段1。验证性能、安全性和版本。2.申请上架的版本。3.定期更新货架上的版本。

账号是邮箱类型,需要微信官方账号认证才能通过。2.前期规划小程序功能前期确定小程序的功能和类型,需要用原型图画出小程序的基本框架和功能。3、小程序UI设置一个口碑仪根据之前的策划原型,就要设计小程序的页面了。小程序的设计主要考虑用户体验、突出重点、流程清晰、导航流畅、加载页面等。

5、微信小程序是用什么技术实现的?
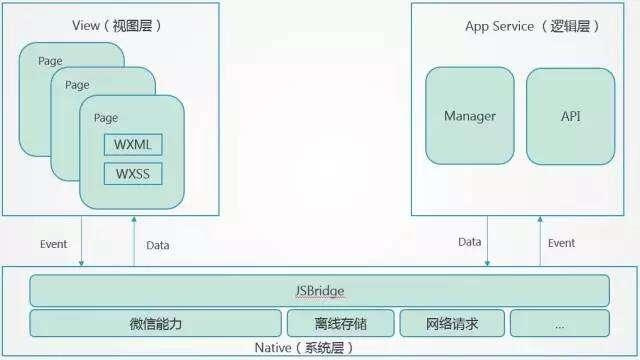
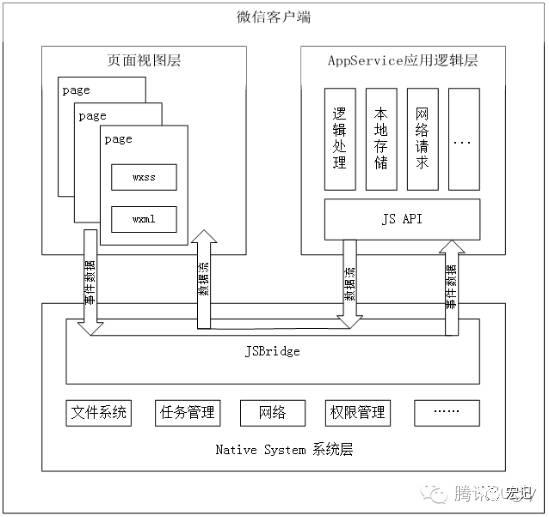
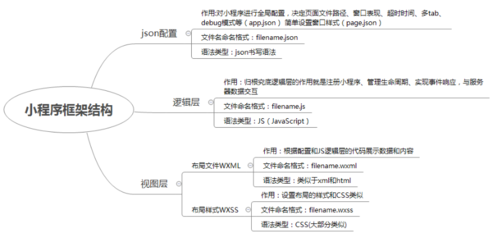
微信小程序是原生应用,是类似ReactNative和Weex的模式。微信小程序的生态系统除了官方提供的组件和API,几乎没有其他组件。第一,微信小程序的wxml是有基本编程经验的工程师。只有接触过wxml,你才会发现这种语言的编程理念和html网页的编程技术差不多。经过一番研发,你会知道,微信小程序的要求在技术上并不高,只是一些标签被替换了,比如等待状态。

第二,微信小程序的wxsswxss就是微信的CSS。微信取代css用自己的开发语言wxss在Web编程中使用;其实主要的实现思路和Web开发技术基本相同,只是简单的替换了一些标签,大部分都是原来的CSS,基本正确。都是通过调用同一个页面来实现的,但是可以说微信小程序比Web开发更简单方便。比如你只要写index.wxml和index.wxss,它就位于两个文件中。

6、微信小程序授权登陆PHPtp5框架
将bubble事件绑定到按钮上,也就是我们所说的click事件。这里wx.getUserProfile方法可以从底部的弹出框提示用户授权,成功是用户确认授权的回调方法。可以在console.log(result)中查看以下数据,在userInfo中获取用户的一些基本信息,比如头像、昵称等。通过wx.login()获取微信平台提供的代码(有效期5分钟,每次请求的代码都不一样)。有了代码,我们可以通过wx.request()向后端发出请求;

7、微信小程序开发需要的知识点
1。微信小程序开发知识点2。微信小程序开发知识点1。开发小程序需要掌握哪些知识点?需要掌握以下几个方面:1。小程序的功能是否齐全?小程序是一种工具。如果这个工具缺少某些功能,那么这个工具就过时了,不能用了。小程序一般分为餐饮小程序、电商小程序、企业展示小程序、游戏小程序。每一类小程序都有一些特定的功能,比如点餐、安排、预约、支付、外卖。你开发的小程序里有这些功能吗?

需要哪些功能?2.小程序的用户体验如何包括页面设计漂亮,响应速度快,功能简单安全,还有一些小程序加载图片半天出不去?这种用户体验肯定不好。3.性价比高吗?营销圈最大的问题就是产品和价格不规范。同样的小程序,有的公司报价1000元,有的公司报价10000元。企业根本搞不清楚1000元和1万元的小程序有什么区别。
8、微信小程序框架哪个比较好
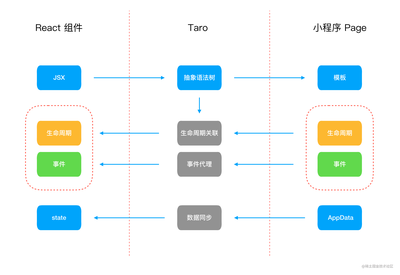
开发者使用更多的框架:1。WePYWePY属于腾讯,是组件开发框架,比原生小程序的开发模式更接近MVVM,类似于Vue的开发风格,让Vue开发者很容易上手。支持定制组件开发;支付承诺,让异步流程执行代码和处理结果分离,代码逻辑更清晰;支持多种插件处理、文件压缩、图像压缩、内容替换等,请求排队、事件优化等。
