Vue中的key有什么卵用?很多学习Vue的小伙伴都会有一个这样的疑问:Vue中的Key有什么作用?vue在patch过程中,通过key可以精准的判断两个节点是否是同一个,从而避免频繁的更新不同的元素。使得整个patch过程中更加的高效减少dom操作量,提高性能,如果不设置key还可能在列表更新的时候引使用相同标签名元素,进行过度切换时也会使用到key属性。
 1、vue怎么获取dom元素2、vue怎么获取元素
1、vue怎么获取dom元素2、vue怎么获取元素
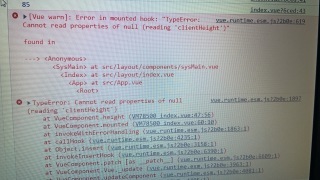
在vue中用document获取dom节点进行节点样式更改的时候有可能会出现styleisnotdefinde的错误,这时候可以在mounted里用$refs来获取样式,并进行更改:
