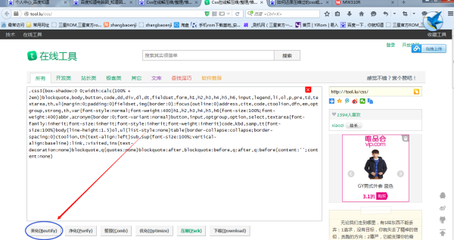
第一步,在百度搜索“css在线解压/排序/格式化”,可以找到很多解压美化Css和js的工具。第二步,输入压缩代码,点击“美化”,数据可视化工具有哪些,javascript用什么开发工具dw好?这很简单,有许多工具可以实现,百度“美化代码”,然后出来一大块。网上有“代码美化”、“代码压缩”、“加密美化”等功能丰富的工具,非常方便。

1、压缩后的JS代码怎样解压缩?
使用HCJCompress在线压缩和还原工具压缩代码并生成定位信息。浏览器提示的位置信息可以将压缩后的代码还原为原始代码。完全是中国人的自主知识产权,比较好用。你好!这很简单。有许多工具可以实现。百度“美化代码”,然后出来一大块。网上有“代码美化”、“代码压缩”、“加密美化”等功能丰富的工具,非常方便!试试看。

2、数据可视化工具有哪些,越炫酷越好,任务比较急在一个月之内需要完成,有…
数据分析大数据可视化第一章TableauTableau是一款企业级大数据可视化工具。Tableau允许您轻松创建图表、表格和地图。它不仅提供了PC桌面版本,还提供了服务器解决方案,可以在线生成可视化报表。服务器解决方案可以提供云托管服务。InfogramInfogram最大的优势是将可视化的信息图与实时的大数据联系起来。

ChartBlocksChartBlocks是一个易于使用的在线工具,它可以从电子表格和数据库中构建可视化图表,而无需编码。整个过程可以在图表向导的指导下完成。图表反应灵敏,兼容任何屏幕尺寸和设备。DatawrapperDatawrapper是一个专注于新闻和出版的可视化工具。Datawrapper非常好用,不需要任何编程基础。

3、为什么把js文件代码放在一行,这样不是很难读
JavaScript不压缩是为了保护代码,但是压缩后的js代码文件可以小两倍甚至更多倍,可以提高页面加载时的运行速度。但是,注意语句末尾的分号,去掉注释和无效空格。没什么原因,喜欢就放一行,或者放格式。JS文件是压缩的,为了减小大小。将代码中的空格包装起来,并去掉它们。这使得阅读更加困难。使用时请美化。现在很多网站上都有这样的美化工具,其实就是把压缩后的JS还原成我们正常可读的格式。

4、网页设计师非常有用的几个在线工具
网页设计工作中经常用到的几个在线工具可以大大提高工作效率!ProCSSorProCSSor是一个非常好的CSS代码美化工具,可以很容易地将代码转换成非常漂亮的格式。JsFiddleJsFiddle有很多用途,其中一个就是你可以在线编辑HTML,CSS,JavaScript片段,代码可以共享,嵌入你的博客等等。

SpriteboxSpritebox是一个所见即所得的工具,它可以帮助Web设计人员快速方便地从CSSSpritImage创建CSS类和ID选择器样式。这里涉及的技术叫CSSSprites,国内很多人都叫CSS sprites。其基本原理是利用CSS背景系列属性的组合来精确定位背景图像。这是一个简单的跨浏览器CSS3风格的生成器,可以生成你想要的任何值。

5、js性能优化如何更快速加载你的JavaScript页面
确保代码尽可能简单,不要事事依赖JavaScript。不要写重复的脚本。如果你想用JavaScript做糖果工具,它只是起到美化的作用。不要在你的网站上添加大量的JavaScript代码。仅在必要时使用它。只有真正能提升用户体验的时候才使用。最小化DOM访问使用JavaScript很容易访问DOM元素,代码更容易阅读,但速度较慢。

有时候,当你的网站依赖于大量的DOM改变时,你应该考虑限制你的标签。这是切换到HTML5,抛弃原来的XHTML和HTML4的一个很好的理由。您可以通过键入:document来检查DOM元素的数量。getelementsbytagname (* )。Firebug插件控制台中的长度。

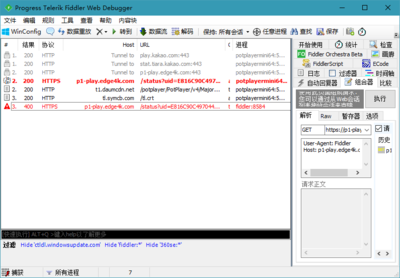
6、如何还原压缩过的css或Js文件,如下图
你安装了chrome浏览器吗?这个可以帮你完成这个效果。按F12键输入源以找到您的压缩文件。点击文件查看压缩代码,然后点击左下角的prettyprint。以下排版代码浏览器专门针对CSSJS。第一步,在百度搜索“css在线解压/排序/格式化”,可以找到很多解压美化Css和js的工具。第二步,输入压缩代码,点击“美化”。

7、写js用什么ide好?
WebStorm的优点:1。关键字提示使用WebStorm进行开发时,会自动提示JS变量、关键字、方法、函数或参数名称,可以帮助你快速输入,避免一些低级的输入错误。2.支持代码重构开发中最麻烦的就是维护结构混乱的代码。为了保证后期对你的代码进行简单快速的维护,你必须保证在开发过程中代码干净整洁。WebStorm会帮你自动重构代码,比如移动文件,提取内联变量。

8、webpack如何打包js与css文件
这次给大家带来的是如何用webpack打包js和css文件。用webpack打包js和css文件有什么注意事项?下面是一个实际案例。让我们来看看。因为webpack本身集成了UglifyJS插件(WebPack。优化。UGLIFYJSPlugin)完成JS和CSS的压缩混淆,不需要参考额外的插件。

9、javascript用什么开发工具
dw效果不错。JavaScript自推出以来,受到了开发者的极大青睐。基于JavaScript的开发工具不计其数(包括大量JS开发资源,包括前端、框架、通用类等。),所以开发者可以灵活选择,轻松构建应用。本文分享十个JavaScript开发工具,1。Kreate,有助于快速生成jQuery对象的DOM。您可以创建单个或多个元素。
它是一个专用于浏览器应用程序和网站的端到端测试解决方案。3.GulpjsGulp是一个比较流行的开源项目,配置更加简单直观,受到很多开发者的青睐,4.EasyStarjsEasystarjs是用JavaScriptAPI编写的,常用的单词用来构建HTML5游戏。开发人员可以将它与现有的JS框架一起使用,5.Headroom.jsHeadroom.js is是一个轻量级的高性能js组件(独立)。
